Creating Pamono’s new mobile app
Pamono is a design marketplace dealing in distinctive vintage and contemporary furniture, lighting, and accessories.
While traffic has been moving steadily from desktop to mobile, purchases have not. A streamlined purpose-built mobile app was conceived of as a way to facilitate these high value transactions. I’ve been working with Pamono’s team to design and launch the app’s first iteration. We are currently in the implementation phase of the project.
My Role
Lead Designer (UX/ UI)
Scope of Work
stakeholder workshop: defining project goals + scope
site map
wireframes
copywriting
visual identity
user flows
user testing feedback analysis
style guide
developer collaboration
Getting Started
We began by working with primary stakeholders to define our goals and outline a minimum viable product. I laid out the framework of our information architecture and moved into wireframes from there.
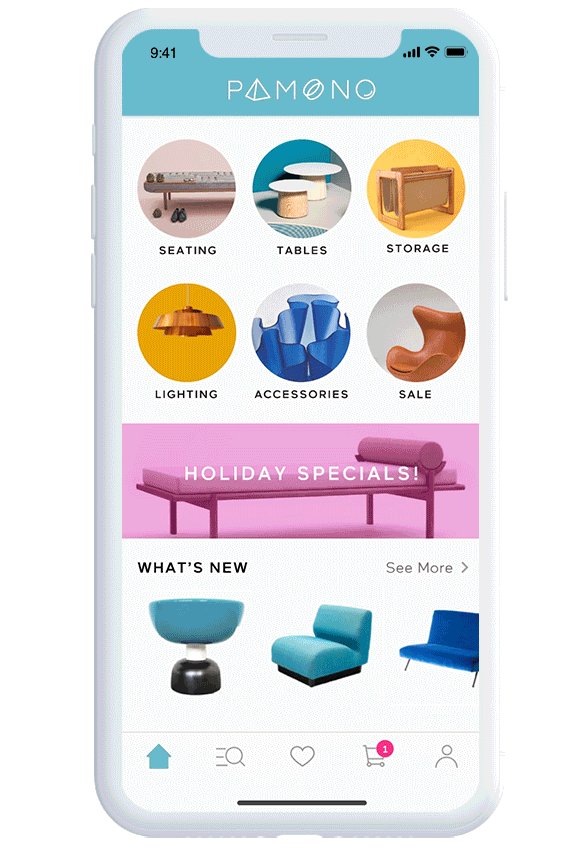
Developing a Visual Identity
I sought to preserve Pamono’s joyful exhuberance while updating it with an eye towards greater sophistication and legibility. Stripping back the heavy gray background and toning down the electric bright accents allows the products themselves to take center stage.
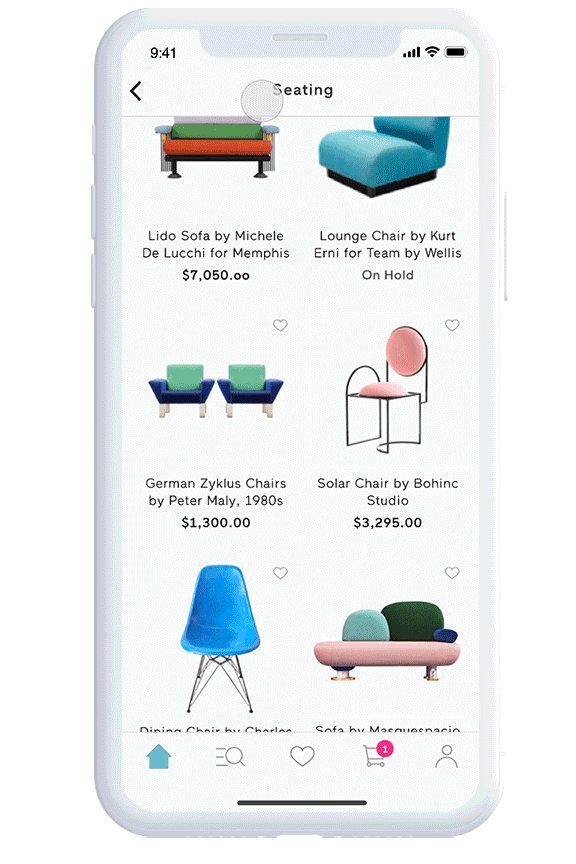
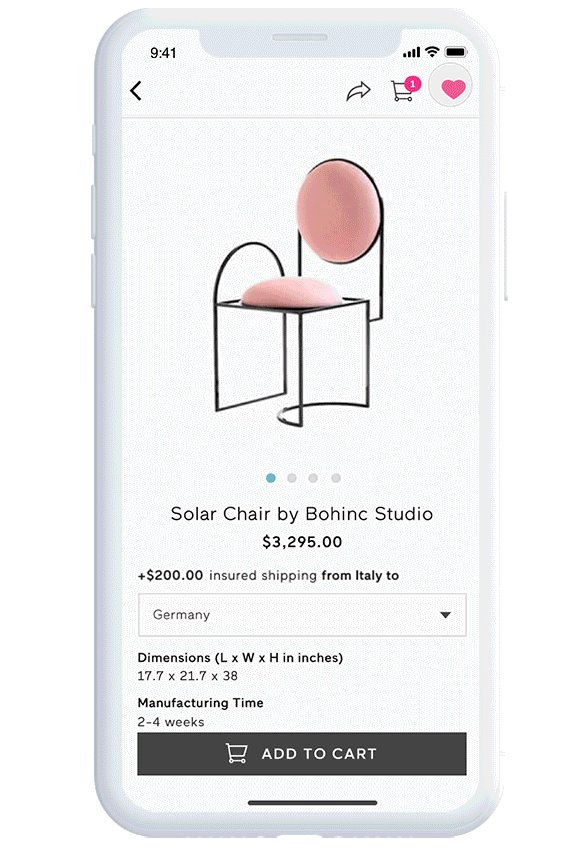
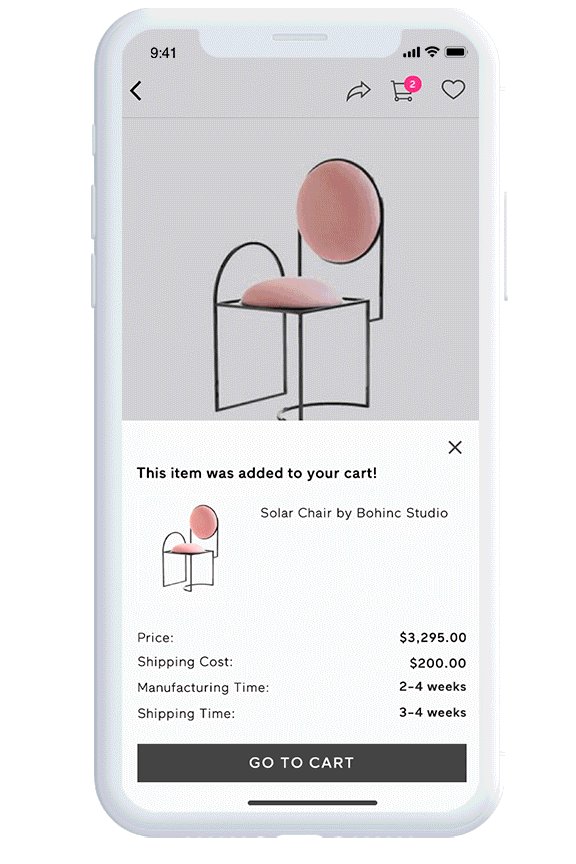
User Testing, Feedback, and Iteration
With our first round prototype in place we moved into user testing and several rounds of feedback and iteration. Our checkout process became more clear, our icons more intuitive, and our PDP more streamlined.
Style Guide
I developed a style guide to define the appearance and behaviors of standard fonts, colors, symbols, and components.
Implementation
I created annotated flows, mockups, and supporting documents to communicate our designs with the development team and am currently working with them throughout implementation.